Power Options
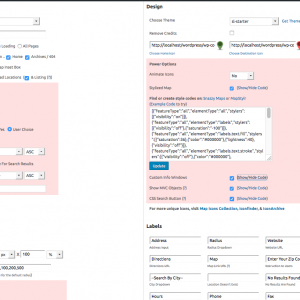
The Power Options addons features some of the most requested features since v3.0 of LotsOfLocales. Customization and fine control of features and map functionality are key to thrilling clients and thus, Power Options strives to provide these capabilities in an intuitive manner.
Add great additional options to power your map’s appearance and abilities, including:
- Ordering locations alphabetically,
- Priority locations (regardless of distance) or in any way desired,
- Displaying MVC objects (such as KML data, traffic overlays, etc) on map,
- Stylizing map,
- Defining a default starting point / search location,
- Controlling / forcing zoom levels,
- Better styling of search buttons,
- Search by location name,
- Search by country,
… and much more
Features
- Scrollwheel Zoom: Oftentimes, for a better Store Locator viewing experience on mobile devices, you can uncheck this option to avoid accidental zooming of map when scrolling smartphones or tablets.
- Draggable Map: Decide whether or not a user can drag the map to change the viewport of the map currently being viewed
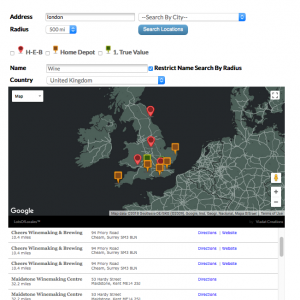
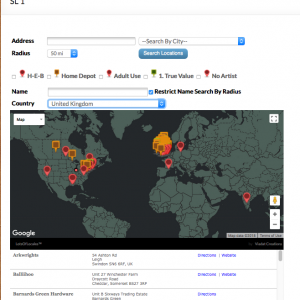
- Search By Name: Display search results whose location name match the text submitted to the name field that displays when checking this option
- Limit Name Search By Radius: If selected, all locations with names that match the text submitted to the name field will display, regardless of whether it is within the selected radius
- Search By Country: displays a dropdown menu of all available countries that can be selected from the Store Locator — useful when same city name or location zip code exists in multiple countries and region code biasing (already integrated into Store Locator) doesn’t effectively locate the intended city on certain occasions
- Order when Auto-Loading Locations: One of the most popular request has been to order locations alphabetically upon initial auto-load. This option allows for that and ordering by any Store Locator field desired, in either direction (ascending / descending order).
- Also Use For Search Results: If you would also like to order search results that display when a site visitor searches the Store Locator interface, instead of default ordering by distance from the searched location, this option can be checked.
- Example Usage — Featured Locations: This can be used to prominently feature special locations at the top of all search results, if for example you create a new field ‘Featured’ using Custom Field Manager addon, you can then select ‘Featured’ as ‘Order #1’ in DESC order, then select ‘Distance’ as ‘Order #2’ in ASC order so that non-featured locations are show by increasing distance from the searched location, but below the featured locations.
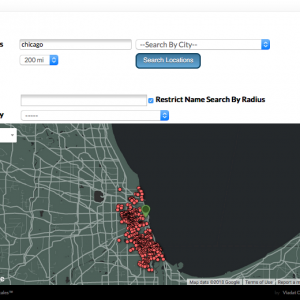
- Starting Point: another popular request — the ability to determine the initial central / starting search upon which auto-loading of locations is determined. You can define an address, coordinates (latitude, longitude), zip code, etc. that you would like the initial map load to be centered on.
- Force Zoom: By default, the zoom chosen only applies to when ‘Auto-Load Locations’ is off, since zoom level is determined by the boundaries of all locations shown when showing locations of initial load.By forcing zoom, you now use the selected zoom, even when locations are auto-loaded and outside of the zoom level’s boundaries.
For best results, also set the center of the map using the ‘Starting Point’ field.
- Animate Icons:
- Bounce animation — when cursor hovers over a specific map icon
- Drop in animation — icons drop onto the map upon initial map load
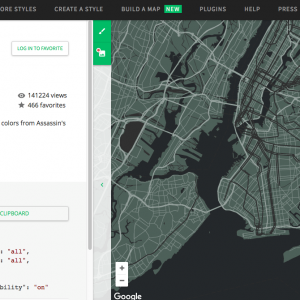
- Stylized Map: using external map color styling tools such as Snazzy Maps or MapStylr, you can generate code to create the color scheme for your Store Locator map, as desired. Check this option and copy & paste generated code into this text area field to apply to map
- Custom Info Windows: custom style the look of the info window (also known as info bubble, etc) by using this option, which applies the InfoBox extension for Google Maps
- Show MVC Objects: Display as many different MVC object overlays on your Store Locator map as needed — types of overlays shown below (each includes example code and link to full API docs on Google):
- Bike Paths
- Circles
- KML
- Fusion Tables
- Polygons
- Polylines
- Rectangles
- Traffic
- Transit
- CSS Search Buttons: as of Power Options v2.0, there a 4 different external CSS button generator sites linked to in the option, which will allow you to generate code that you can paste in this text area field in order to replace the default image search button that Store Locator currently uses. Can be used in conjuction with Advanced Theme Manager, for instance to create a comprehensive custom design for your Store Locator’s map interface
Minimum Requirements:
1. WordPress Store Locator v4.2+
2. Addons Platform Lite